Lets Buiding a Timberman Game in GameMaker Studio 2
In this tutorial, we will quickly build a Timberman clone for PC/Mac using GameMaker Studio 2. This is my first ever video tutorial and I hope to make future video tutorials more polished. Feedback in the comments section of this article or on YouTube is appreciated. The tutorial is supported by comprehensive screenshots, notes, and free asset download bundle. Timberman is a highly addictive game with lots of features like unlockable skins and online multiplayer challenges. If you have never played it then I definitely recommend you do. Timberman is free (ad supported) on mobile and last time I checked it was just a dollar on Steam for the desktop version.
Here is another image of the game that we will build.
Here is the actual video (or view it directly on YouTube)
The download bundle
Here is what you get:
You also get three sound effects used in the game.
Download by clicking the button below and unzip the contents. Add the two folders which contain all the images and sound effects into the same folder where you created the Timberman project in GameMaker Studio 2.
The code
What follows is just a brief explanation and a screenshot of the GameMaker Studio 2 code. For a full discussion please watch the video. Here are the images of the code:
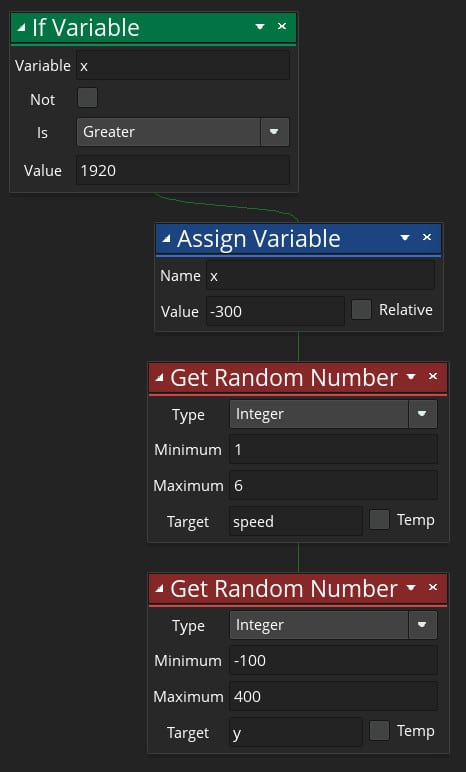
object_Log
This object has code in two events,
1 | Create |
and
1 | Step |
.
1 | Create |
: The
1 | Create |
event prepares the
1 | object_Log |
instances to zoom off at a speed of
1 | 50 |
moving up and to the right.
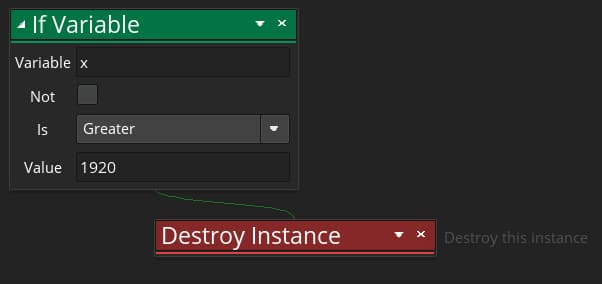
1 | Step |
: The Step event detects when the log leaves the screen by constantly checking whether x > 1920. When it is the instance is destroyed.
object_MainTree
This object has three events. They are
1 | Create |
,
1 | Key Up - Left |
and
1 | Key - Up Right |
.
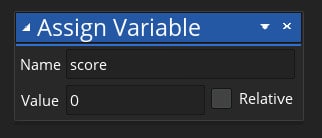
1 | Create |
: The only thing that happens during this event is the built-in
1 | score |
variable is set to zero.
1 | Key Up - Left |
: When the player releases the left arrow key, this code will spawn a log and play the chopping sound effect. Next, it will add ten points to the player’s score and add .15 of a second on to the time the player has left. Note that once the log is spawned, the code in the log instance takes over what will happen to it.
1 | Key Up - Right |
: The code and explanation for this event is exactly the same as the
1 | Key Up- Left |
event.
object_Player
This object has the most events with code in them. None of them are complicated, however.
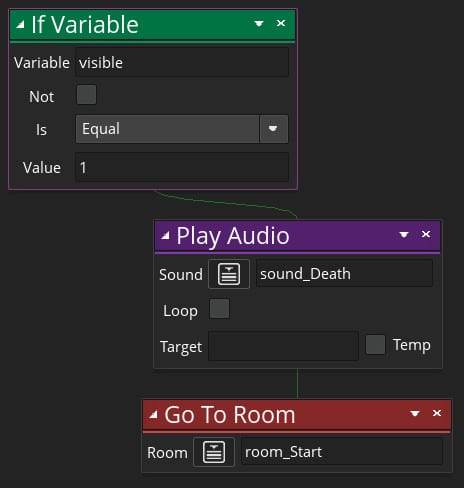
1 | Collision with object_Branch |
: The code checks if the branch that has been collided with is visible and if it is it plays a death sound and goes back to the start screen.
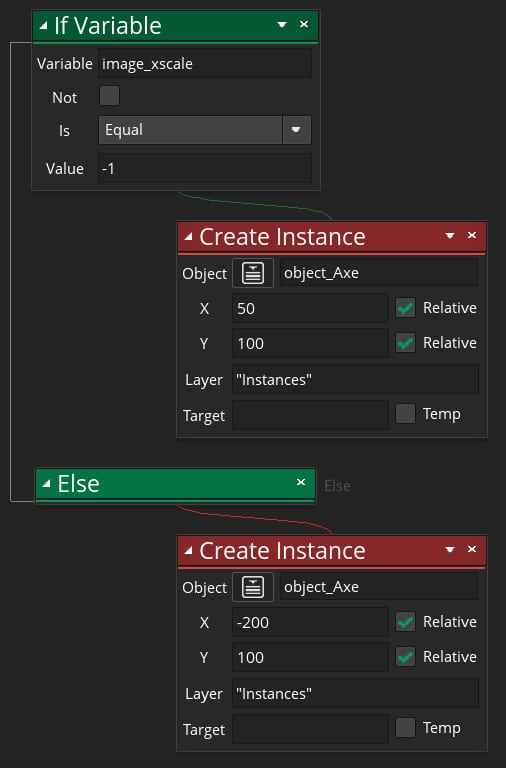
1 | Key Down - Left |
: This code which side of the tree the player is standing on and then it spawns an instance of
1 | object_Axe |
in the appropriate place.
1 | Key Down - Right |
: The code and explanation for this event will be the same as the previous event.
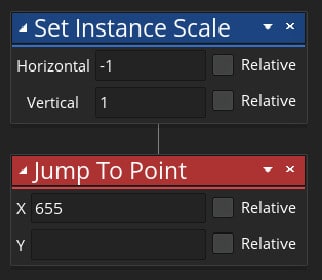
1 | Key Up - Left |
: The code in this event positions the
1 | object_Player |
on the left-hand side and scales its sprite so it is facing in the correct direction.
1 | Key Up - Right |
: The code and explanation for this event is the same as the previous event with the exception that horizontal scaling is set to
1 | 1 |
and the
1 | x |
variable/coordinate is set to
1 | 1165 |
.
object_Axe
1 | Key Up - Left |
: This simply destroys (despawns) the instance.
1 | Key Up - Right |
: This event contains the same code as the previous event.
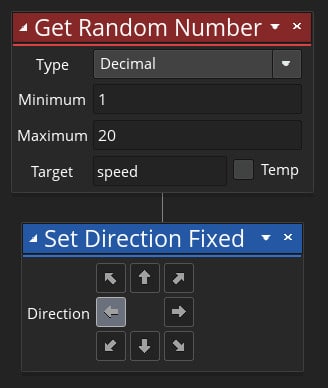
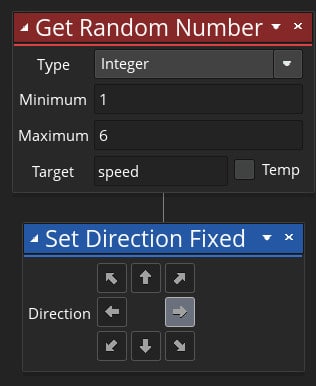
object_Bee
1 | Create |
: This code sets
1 | object_Bee |
up ready to fly with a random speed and heading to the left of the screen.
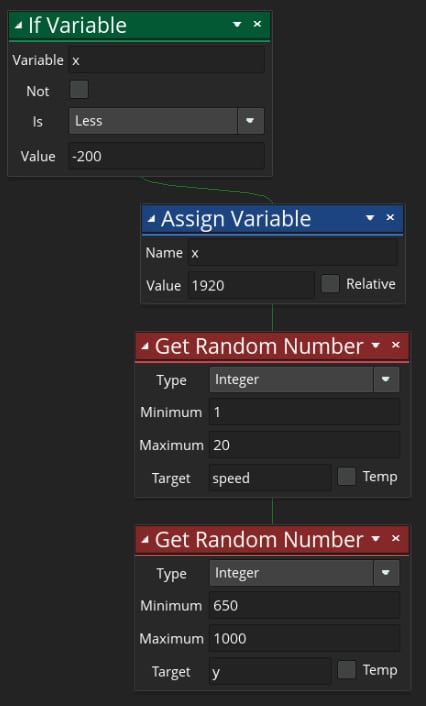
1 | Step |
: This code checks each and every frame(step) whether the bee has left the left of the screen and if it has it spawns it back on the right with a random height and speed.
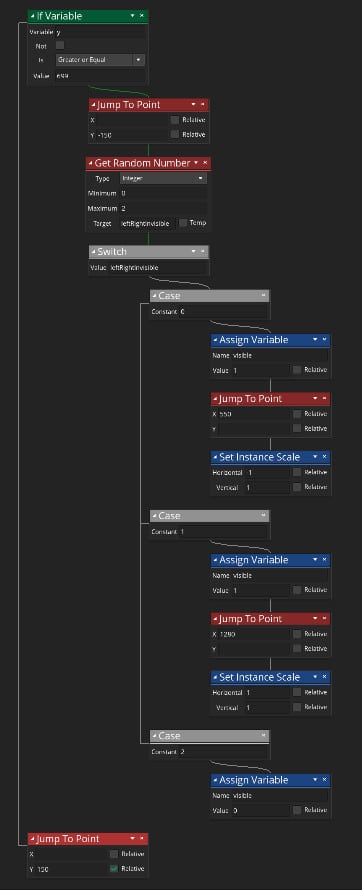
0bject_Branch
1 | Key Up - Left |
: This code is discussed in great detail in the video so if it is causing you trouble be sure to take a look. The code checks if a branch has arrived at the lowest point of the tree and if it has it respawns it at the top of the tree. The
1 | switch |
block and the three
1 | case |
statements (in conjunction with the random number generator) determine whether the branch is respawned on the left, the right or not at all (invisible). After all this, the code moves the branch 150 pixels down.
1 | Key Up - Right |
: This event does exactly the same as the previous event.
object_Cloud
1 | Create |
: This event sets the speed of a cloud instance to somewhere between 1 and 6. Then sets it heading off to the right-hand side of the screen.
1 | Step |
: The
1 | Step |
event checks whether a cloud has left the screen and then gives it a new random height and speed. Just like the bee but with different values and in the opposite direction.
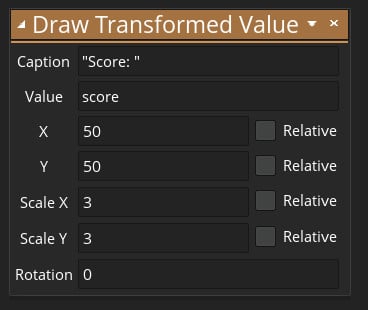
object_Score
1 | Draw |
: This draws the text and the score to the top left-hand corner of the screen.
1 | Key Press - Backspace |
: This transitions to the starting screen when the player presses the Backspace key.
object_Message
1 | Draw |
: This draws a message to the screen at coordinates
1 | 50 |
,
1 | 700 |
.
1 | Key Press - Enter |
: This causes the game to transition to the screen where the game can be played.
1 | Key Press- Escape |
: This causes the Escape key to quit the game.
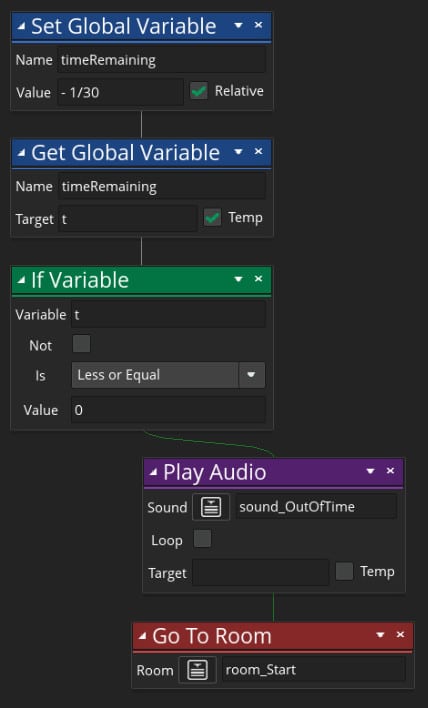
object_Timebar
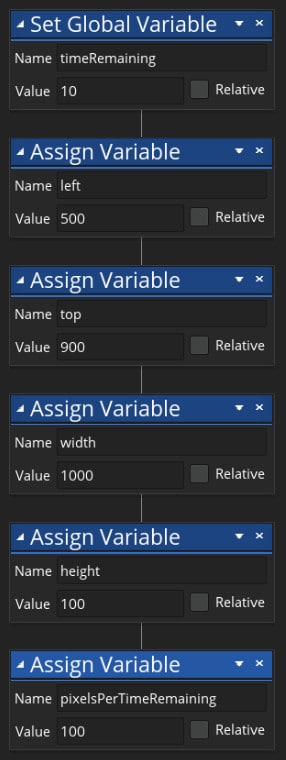
1 | Create |
: This causes a list of variables to be created when the instance is first created.
1 | Step |
: This code subtracts 1/30th from the
1 | timeReamining |
variable on each step of the game. If time runs out a sound effect is played and the game transitions to the start screen.
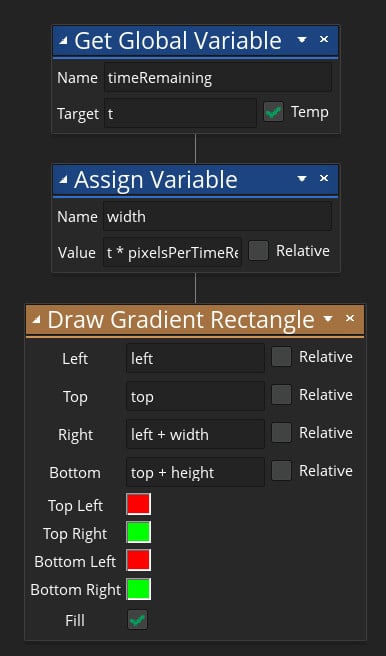
1 | Draw |
: Finally, this event draws a time bar (rectangle) to the screen with an appropriate width to represent how much time the player has left.