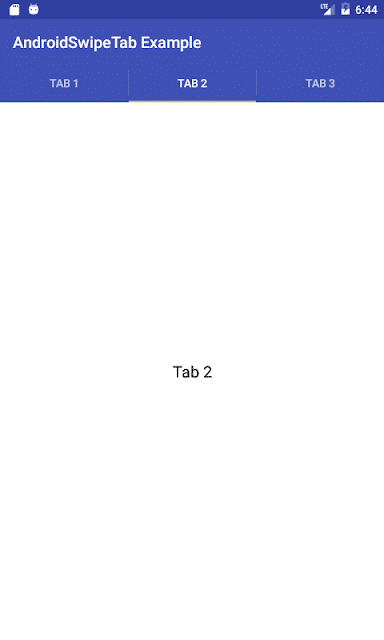
Simple Android Tab Layout still with Swipe Example
Hello friends Today i am going to share an example of fragment please follow me step by step
Download full source code
http://viid.me/qodCXI
Step 1 : Create a Application SwipeTab with packagename com.ritesh.swipetab and create MainActivity and activity_main.xml
Step 2 : Write this code in your build.gradle file
apply plugin: ‘com.android.application’
android {
compileSdkVersion 25
buildToolsVersion “25.0.2”
defaultConfig {
applicationId “com.ritesh.swipetab”
minSdkVersion 11
targetSdkVersion 25
versionCode 1
versionName “1.0”
testInstrumentationRunner “android.support.test.runner.AndroidJUnitRunner”
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile(‘proguard-android.txt’), ‘proguard-rules.pro’
}
}
}
dependencies {
compile fileTree(dir: ‘libs’, include: [‘*.jar’])
androidTestCompile(‘com.android.support.test.espresso:espresso-core:2.2.2’, {
exclude group: ‘com.android.support’, module: ‘support-annotations’
})
compile ‘com.android.support:appcompat-v7:25.1.0’
testCompile ‘junit:junit:4.12’
}
package com.ritesh.swipetab;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.ActionBar;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
MyPagerAdapter myadapter;
ViewPager mViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myadapter = new MyPagerAdapter(getSupportFragmentManager());
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(myadapter);
setUpTab();
mViewPager.setOnPageChangeListener(
new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
getSupportActionBar().setSelectedNavigationItem(position);
}
});
}
private void setUpTab() {
final ActionBar actionBar = getSupportActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// Create a tab listener that is called when the user changes tabs.
ActionBar.TabListener tabListener = new ActionBar.TabListener() {
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
// show the given tab
mViewPager.setCurrentItem(tab.getPosition());
}
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
// hide the given tab
}
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) {
}
};
for (int k = 0; k < 3; k++) {
actionBar.addTab(actionBar.newTab().setText(“Tab ” + (k + 1))
.setTabListener(tabListener));
}
}
public class MyPagerAdapter extends FragmentStatePagerAdapter {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
Fragment fragment = null;
switch (i) {
case 0:
fragment = new FragmentFirst();
break;
case 1:
fragment = new FragmentSecond();
break;
case 2:
fragment = new FragmentThird();
break;
}
return fragment;
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
return “OBJECT ” + (position + 1);
}
}
}
<?xml version=”1.0″ encoding=”utf-8″?>
<RelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:id=”@+id/activity_main”
android:layout_width=”match_parent”
android:background=”#FFFFFF”
android:layout_height=”match_parent”
>
<android.support.v4.view.ViewPager
xmlns:android=”http://schemas.android.com/apk/res/android”
android:id=”@+id/pager”
android:layout_width=”match_parent”
android:layout_height=”match_parent” />
</RelativeLayout>
package com.ritesh.swipetab;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class FragmentFirst extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment1,container,false);
return view;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
}
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:background=”#FFFFFF”android:layout_height=”match_parent”>
<TextView
android:text=”Fragment 1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_gravity=”center”
android:gravity=”center”
android:textSize=”20sp”
android:textColor=”#000″android:id=”@+id/textView1″
android:layout_weight=”1″ />
</LinearLayout>
package com.ritesh.swipetab;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class FragmentSecond extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment2,container,false);
return view;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
}
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:background=”#FFFFFF”android:layout_height=”match_parent”>
<TextView
android:text=”Fragment 2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_gravity=”center”
android:gravity=”center”
android:textSize=”20sp”
android:textColor=”#000″
android:id=”@+id/textView2″
android:layout_weight=”1″ />
</LinearLayout>
package com.ritesh.swipetab;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class FragmentThird extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment3,container,false);
return view;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
}
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:background=”#FFFFFF”android:layout_height=”match_parent”>
<TextView
android:text=”Fragment 3″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_gravity=”center”
android:gravity=”center”
android:textSize=”20sp”
android:textColor=”#000″
android:id=”@+id/textView3″
android:layout_weight=”1″ />
</LinearLayout>
<?xml version=”1.0″ encoding=”utf-8″?>
<manifest xmlns:android=”http://schemas.android.com/apk/res/android”
package=”com.ritesh.swipetab”>
<application
android:allowBackup=”true”
android:icon=”@mipmap/ic_launcher”
android:label=”@string/app_name”
android:supportsRtl=”true”
android:theme=”@style/AppTheme”>
<activity android:name=”.MainActivity”>
<intent-filter>
<action android:name=”android.intent.action.MAIN” />
<category android:name=”android.intent.category.LAUNCHER” />
</intent-filter>
</activity>
</application>
</manifest>
<resources>
<!– Base application theme. –>
<style name=”AppTheme” parent=”Theme.AppCompat”>
<!– Customize your theme here. –>
<item name=”colorPrimary”>@color/colorPrimary</item>
<item name=”colorPrimaryDark”>@color/colorPrimaryDark</item>
<item name=”colorAccent”>@color/colorAccent</item>
</style>
</resources>
<?xml version=”1.0″ encoding=”utf-8″?>
<resources>
<color name=”colorPrimary”>#3F51B5</color>
<color name=”colorPrimaryDark”>#303F9F</color>
<color name=”colorAccent”>#bed20e</color>
</resources>