What is Javascript? Javascript Code Examples
What Is JavaScript?
Javascript, originally developed by Brendan eich and First Called LiveScript, was renamed in 1995. JavaScript has been an interpreted client-side encoding language, which allows a Web Designer to add code to their web pages. JavaScript is usually placed in an HTML file and runs directly from the web page. To create a calendar, press time and date, or to perform other tasks that are not possible with plain HTML.
Java and JavaScript is not the same language
JavaScript is a new concept that is frequently encountered by beginners in the web environment is a problem of using Java expressions briefly for JavaScript. Java and Javascript languages are very different concepts than one.
Java is an object-oriented programming language, which means it can run independently in a machine environment. It is a reliable language for preparing applications, software for terminals, and server-side web pages for Android devices. Java must be compiled to run the application.
JavaScript, on the other hand, is a text-based programming language to run as part of a Web-based application. When it was first developed, it was intended to be a compliment for Java. However, JavaScript continues to be one of the three pillars of web development. The other is HTML and CSS languages. JavaScript applications must be interpreted by browsers to work. After you type The following JavaScript codes, you can open and apply them in any browser.
Simple Digital Clock Making
[Simple] a simple JavaScript example that you can use on your web pages and that contains only terms. instead of innerhtml, content has been replaced with the textContent property, which is now up to date.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!doctype> <html> <head> <meta charset="utf-8"> <title>Digital Clock</title> </head> <body> <h1>current time of the computer: <span id="zemin"> </span></h1> <!-- don't forget to write the script code just before the </body> --> <script> var saatZemin = document.getElementById("zemin"); function format(gelen) { var StrYap = gelen.toString(); if (StrYap.length === 1) { return "0" + StrYap; } else { return StrYap; } } function saatGuncelle() { var dd = new Date(); var hh = dd.getHours(); var mm = dd.getMinutes(); var ss = dd.getSeconds(); saatZemin.textContent = format(hh) + ":" + format(mm) + ":" + format(ss); } setInterval(saatGuncelle, 1000); </script> </body> </html> |
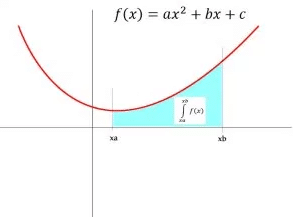
Javascript Integration

An integral method is used to calculate the shape of a field. You can use the following JavaScript example for the calculation of the above integral.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <script> /*Included in the math object*/ /* Math.integral */ Math.integral=function(a,b,c,xa,xb,h) { var xp,y,s,sonuc=0,g=(xb-xa)/h; for(var i=0;i<h;i++) { xp = xa + g; y = (a * Math.pow(xp, 2)) + (b * xp) + c; s = g * y; sonuc += s; } return sonuc; } /*Sample*/ window.alert( Math.integral(1,4,2,10,50,100) ); </script> |
window.setTimeOut Sample
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <h1>timer sample window .setTimeOut()</h1> <button onclick="uyariVer();">warning after 3 seconds</button> <button onclick="zamanlamaIptal();">cancel schedule</button> <script> var timerId; function uyariVer() { timerId = window.setTimeout(zamanlayici, 3000); } function zamanlayici() { alert("passed 3000ms over click"); } function zamanlamaIptal() { window.clearTimeout(timerId); } </script> |
Javascript: Increase / Decrease The Number When You Click The Button
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!doctype html> <html> <head> <meta charset="utf-8"> <style> input[type="button"]{ width: 200px; height: 200px; border:none; font-size:3em; background: #FF6766; color:#E7E7E7; } </style> <title>YAZILIM BİLİŞİM</title> </head> <body> <input type=button onclick="arttir()" value="+"> <input type=button onclick="azalt()" value="-"> <input type=button id="sonuc" value="0"> <script> function arttir(){ var sonuc=document.getElementById("sonuc"); sonuc.value=Number(sonuc.value)+1; } function azalt(){ var sonuc=document.getElementById("sonuc"); sonuc.value=Number(sonuc.value)-1; } </script> </body> </html> |
Random change of JavaScript background (setInterval)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <body onload="renkInterval()"> <script> var inervalID; function renkInterval() { inervalID = setInterval(uyariVer, 1000); } function uyariVer() { var renk1= Math.floor(255*Math.random()); var renk2= Math.floor(255*Math.random()); var renk3= Math.floor(255*Math.random()); console.log(renk1); document.body.style.backgroundColor="rgb("+renk1+","+renk2+","+renk3+")"; } </script> </body> |
